评论添加微信表情
本文实现了在评论框中添加微信表情的功能。有兴趣的可以下载此项目并可对此项目进行修改和优化。

除去表情选择模块的html代码:
<div class='pub-faces'>
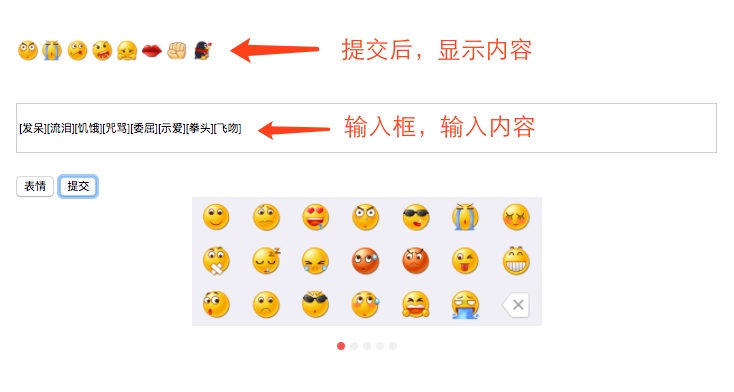
<!--提交后,内容显示框-->
<div id='contentShow'></div>
<div>
<!--输入框-->
<input id='input' type='text' onkeydown="keydown(event)" />
<button id='showFace'>表情</button>
<button id='submit'>提交</button>
</div>
</div>
提交内容的js代码:
var faceArr = [
['微笑','撇嘴','色','发呆','得意','流泪','害羞','闭嘴','睡','大哭','尴尬','发怒','调皮','呲牙','惊讶','难过','酷','冷汗','抓狂','吐'],
['偷笑','可爱','白眼','傲慢','饥饿','困','惊恐','流汗','憨笑','大兵','奋斗','咒骂','疑问','嘘','晕','折磨','衰','骷髅','敲打','再见'],
['擦汗','抠鼻','鼓掌','糗大了','坏笑','左哼哼','右哼哼','哈欠','鄙视','委屈','快哭了','阴险','亲亲','吓','可怜','菜刀','西瓜','啤酒','篮球','乒乓'],
['咖啡','饭','猪头','玫瑰','凋谢','示爱','爱心','心碎','蛋糕','闪电','炸弹','刀','足球','瓢虫','便便','月亮','太阳','礼物','拥抱','强'],
['弱','握手','胜利','抱拳','勾引','拳头','差劲','爱你','NO','OK','爱情','飞吻','跳跳','发抖','怄火','转圈','磕头','回头','跳绳','挥手']
];
//提交按钮添加点击事件
document.getElementById('submit').addEventListener('click',function(event){
//获取输入框中的数据
var str = document.getElementById('input').value;
//输入框中的数据经过处理后传到显示框中,把表情显示出来
document.getElementById('contentShow').innerHTML = replace_em(str);
event.stopPropagation();
},false);
//计算对应表情在图片中的位置
function replace_em(str){
str = str.replace(/\</g,'<');
str = str.replace(/\>/g,'>');
str = str.replace(/\n/g,'<br/>');
for(var i=0;i!=faceArr.length;++i){
for(var j=0;j!=faceArr[i].length;++j){
var pos = str.indexOf('['+faceArr[i][j]+']');
while(pos != -1){
var facePositionX,facePositionY;
if(j<7){
facePositionX = 36.57*j+6.785;
facePositionY = 4.5;
}else if(j<14){
facePositionX = 36.57*(j-7)+6.785;
facePositionY = 32+4.5;
}else{
facePositionX = 36.57*(j-14)+6.785;
facePositionY = 32*2+4.5;
}
str = str.replace('['+faceArr[i][j]+']','<span class="image" style="background-image:url(face-panel'+(i+1)+'.png);background-position:-'+facePositionX+'px -'+facePositionY+'px" ></span>');
pos = str.indexOf('['+faceArr[i][j]+']', pos + 1);
}
}
}
return str;
}
若想知到如何选择表情,还有如何实现表情框图片的滚动,请前往下载Demo